 微信支付
微信支付


爲什麽要進行函數封裝?
在 MQL4 編程中,圖形對象是非常重要的一部分,它可以幫助我們在交易圖表上顯示各種可視化的元素,如線條、矩形、文本等。爲了更好地管理和使用這些圖形對象,我們可以将它們的創建、設置屬性、等操作封裝成函數。

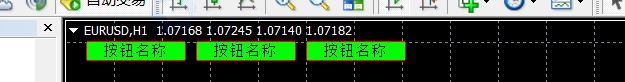
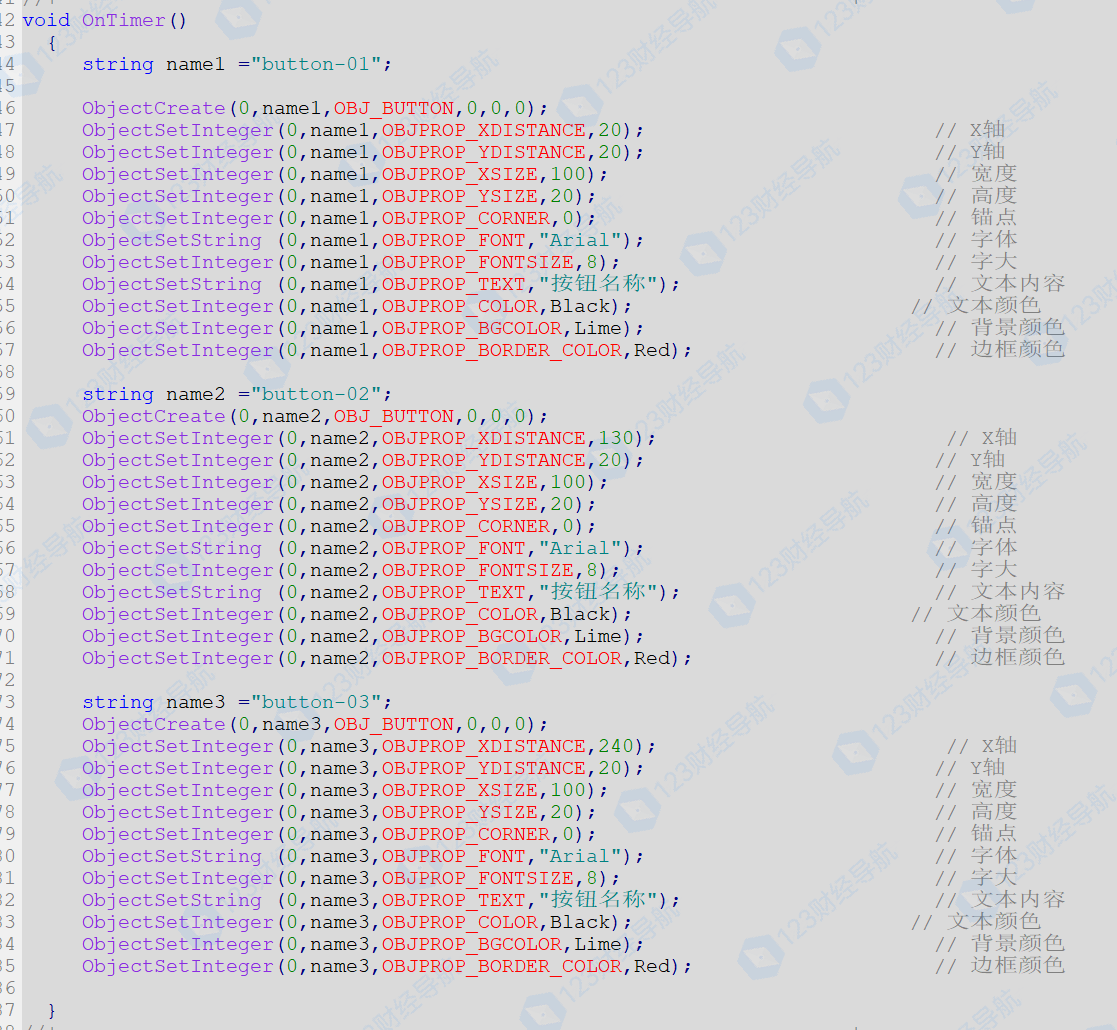
我們以這三個按鈕爲例,在不進行函數封裝的情況下,其代碼如下所示!很顯然,這種方式會給後期維護代碼帶來極大的不方便,重複性片段非常龐大,一旦對象數量過多,很容易造成錯誤的發生,狗看了都搖頭!

函數封裝的好處包括:
- 代碼複用: 将常用的圖形對象創建和操作過程封裝成函數,可以在多個地方重複使用,提高開發效率。
- 代碼可讀性: 通過給函數取一個有意義的名稱,可以讓代碼更加易讀和理解。
- 參數靈活性: 函數可以接受各種參數,使創建和設置圖形對象更加靈活。
- 錯誤處理: 函數内部可以進行錯誤檢查和處理,确保圖形對象的創建和操作更加安全可靠。
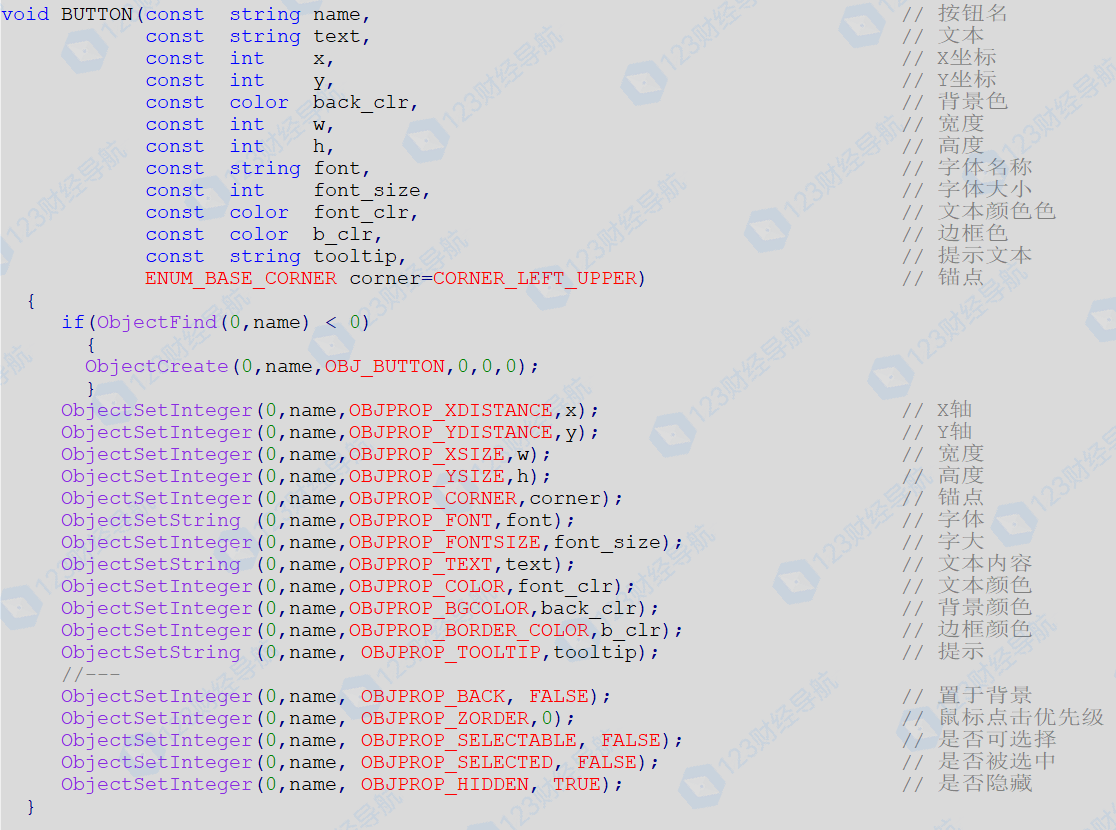
一個圖形對象創建函數的基本結構如下所示:

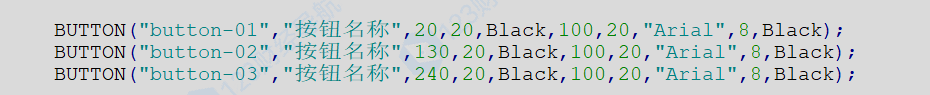
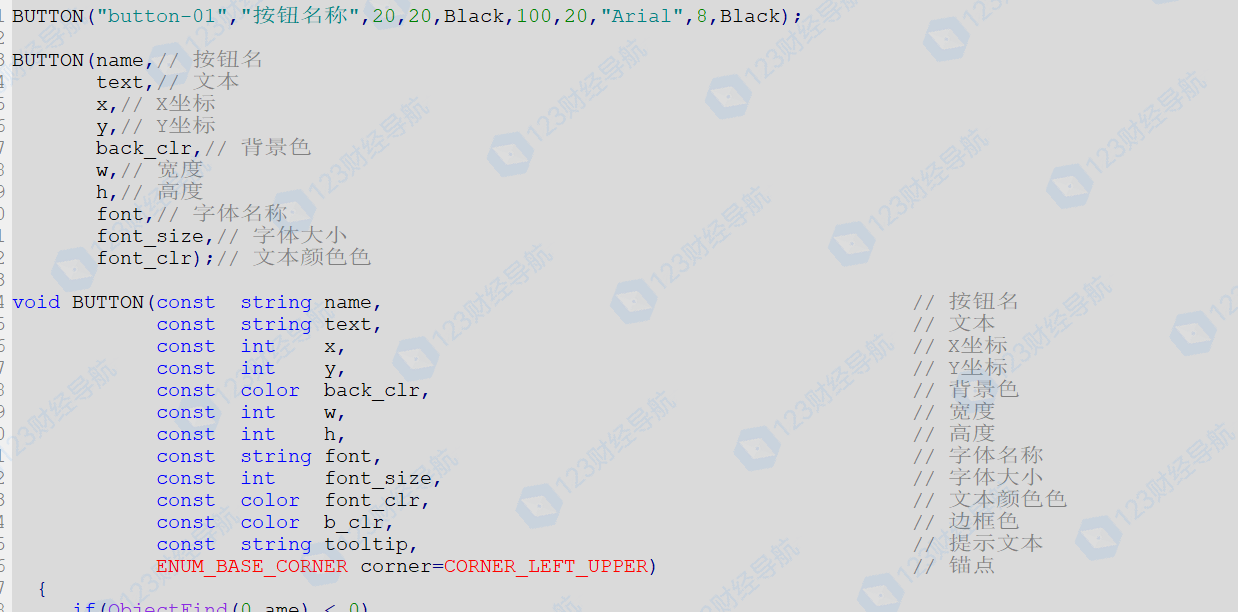
那麽在經過封裝好的函數創建對象時,上面提到的三個按鈕,我們隻需要3行代碼即可搞定,而且一次封裝便可以永久使用這個函數,這是什麽概念呢?以後你不管創建多少個按鈕,每個按鈕隻需要一行代碼即可創建!這就是函數封裝的重要性。
調用封裝好的函數創建3個按鈕:

函數結構解析
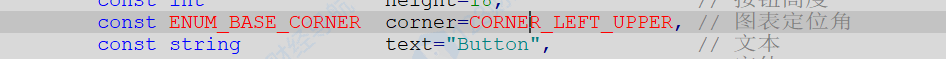
在這個函數中,每一個參數都對應了OBJ_BUTTON對象不同的屬性值,在創建時,參數的順序可以自由調換位置,但必須注意一點,在調用時,參數位置和類型必須和函數順序保持一緻,比如函數中第一個參數是對象名稱,類型爲string,那麽在調用時也必須把第一個參數傳遞爲字符串作爲按鈕1的名稱。其次是對象上顯示的内容、坐标、尺寸、顔色、字體。

- 參數數量:
細心的同學可能會發現,函數本身帶有13個參數,但是我調用的時候爲啥隻有10個呢?原因在于,某些參數在系統默認情況下,已經有了默認值,而我在創建這個對象的時候,剛好不需要設置這個參數的屬性,所以就忽略了一些參數。
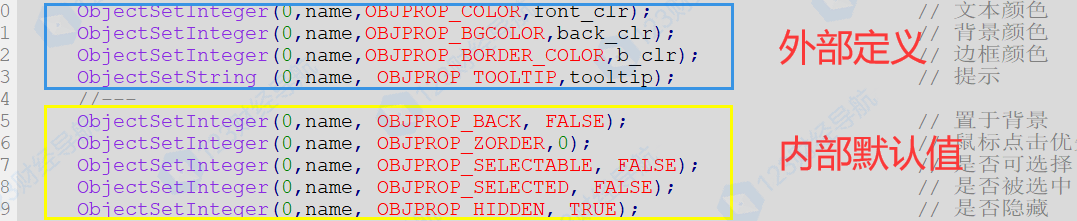
注意:這種方式隻适用于參數靠後排序的情況下,也就是不能跨順序忽略,比如第8個是設置字體,第9個是設置字體大小,你就不能忽略掉第八個,否則你以爲是在設置字體大小,其實參數的位置是設置字體名稱。所以,盡可能保持全數調用函數養成良好習慣。如果某些參數你不需要外部設置,直接保持默認,就可以在函數内部定義成下圖所示:

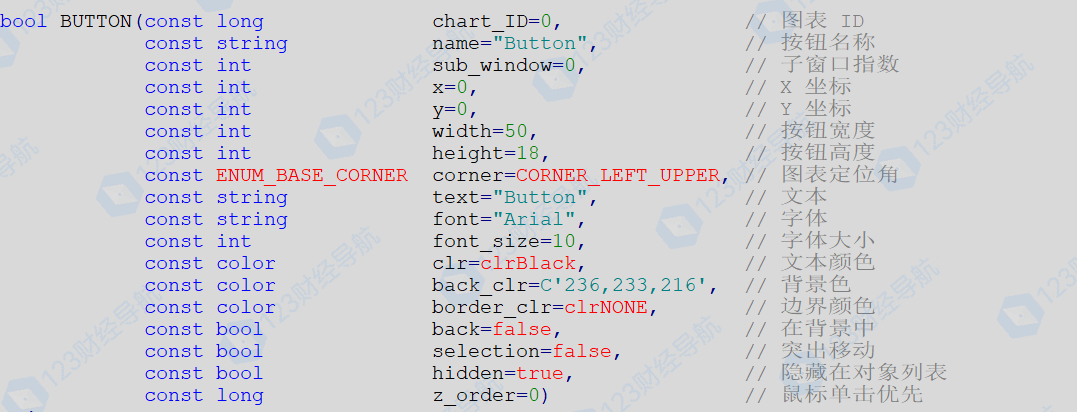
或者,你想爲了盡可能的保證函數的功能完整性,也可以将全部參數接口公開,并設置好默認值。當調用函數時,即使你調用了5個靠前的參數,函數也會爲你自動補齊并設置剩下的對象屬性爲預設形參默認值。

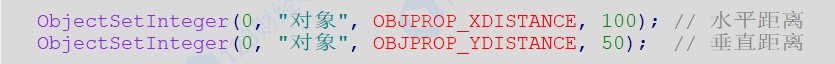
- 函數設置過程解讀:
設置當前圖表名爲“對象”的按鈕X軸的水平圖表邊緣距離爲100個像素;設置垂直圖表邊緣距離爲50個像素。

圖形對象命名、屬性設置要領
光标放在對象屬性上,按F1查看幫助文檔,在官方的文檔中可以查詢到每個參數的具體屬性,學習MQL多用F1。


-
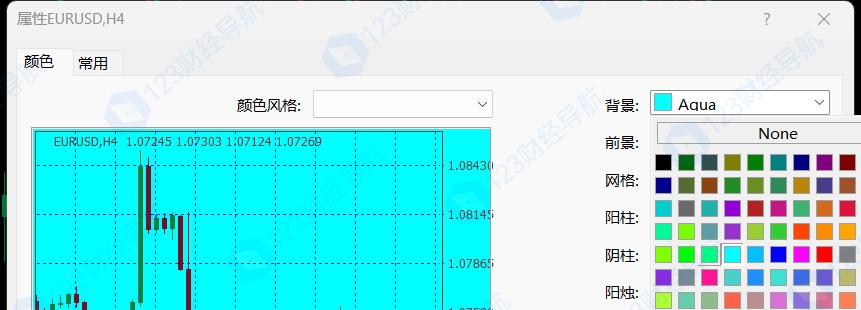
顔色:
可以在圖表色卡上去參考和複制,顔色的表達方式可以有很多種,可以使标準顔色可以用名稱比如紅色“clrRed”或者“Red”、或C'255,0,0',

-
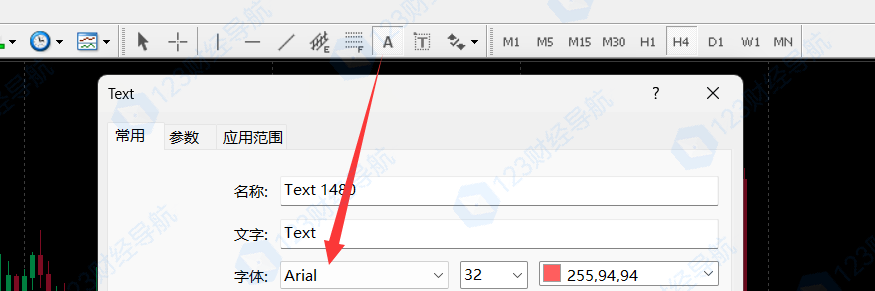
字體:
字體名稱在幫助手冊中并不包含,而是存在于你的電腦字庫中,可以在圖表上點開一個文本标簽查找和适配,填入相同的名稱即可。

-
坐标:
上一期我們提到過,以屏幕左上角爲錨點的時候,橫坐标和縱坐标都是從0開始。越往右,橫坐标就越大;越往下,縱坐标就越大。
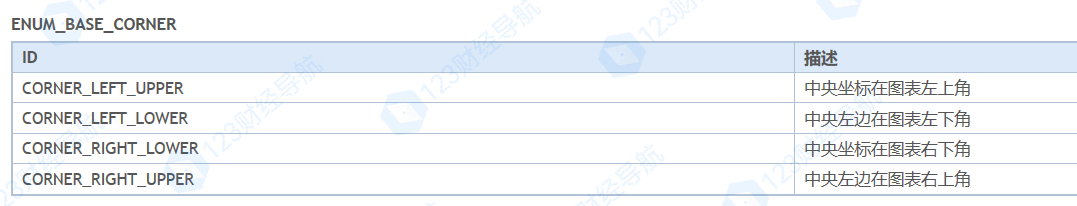
而屏幕分爲四個角,其坐标增加的反向分别從反向延伸,每個角的錨點值在對應的錨點屬性上都是0。 -
左上角錨點:X坐标向右延伸,Y坐标向下延伸
-
左下角錨點:X坐标向右延伸,Y坐标向上延伸
-
右上角錨點:X坐标向左延伸,Y坐标向下延伸
-
右下角錨點:X坐标向左延伸,Y坐标向上延伸
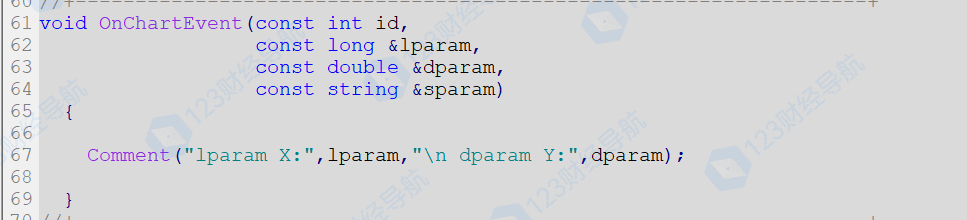
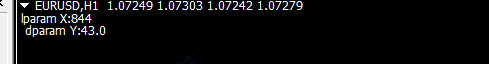
爲了更直觀的知道坐标值到底是什麽,我們在OnChartEvent事件内輸出一下第2、3個參數,在圖表的任意位置點擊時,就會看到該位置的坐标。


由此得出,我們要調整對象的顯示位置,隻需要指定坐标值即可。
圖形對象使用規範
在創建或設置對象屬性時,有許多需要明确注意的基本常識,一旦設置錯誤,将會導緻無法顯示或者顯示錯亂問題,這些問題包括:
- 對象名稱重複:名稱是圖表對象的唯一标識符,無論何種對象,名稱必須保持唯一性。
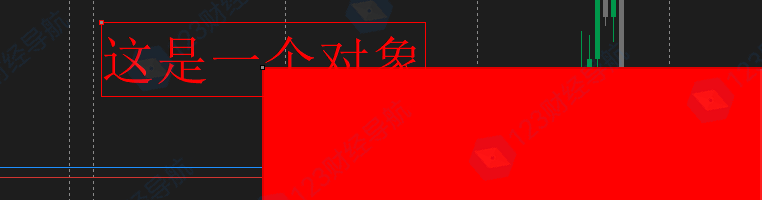
- 圖層遮蓋:對象創建的優先級,既先後順序,這裏得提到《圖層》的概念,先創建的在最底層,和物體疊放一個代理。

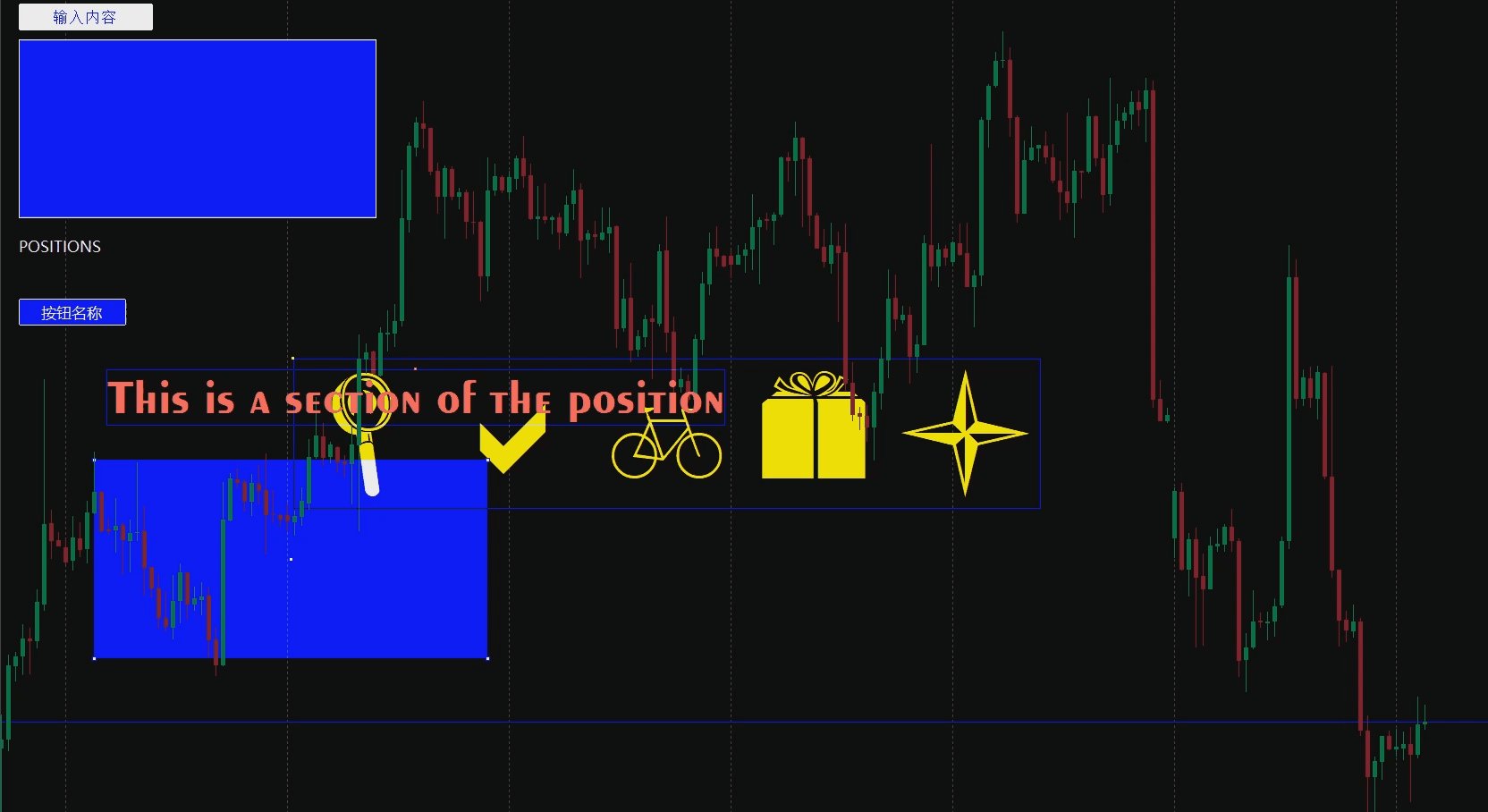
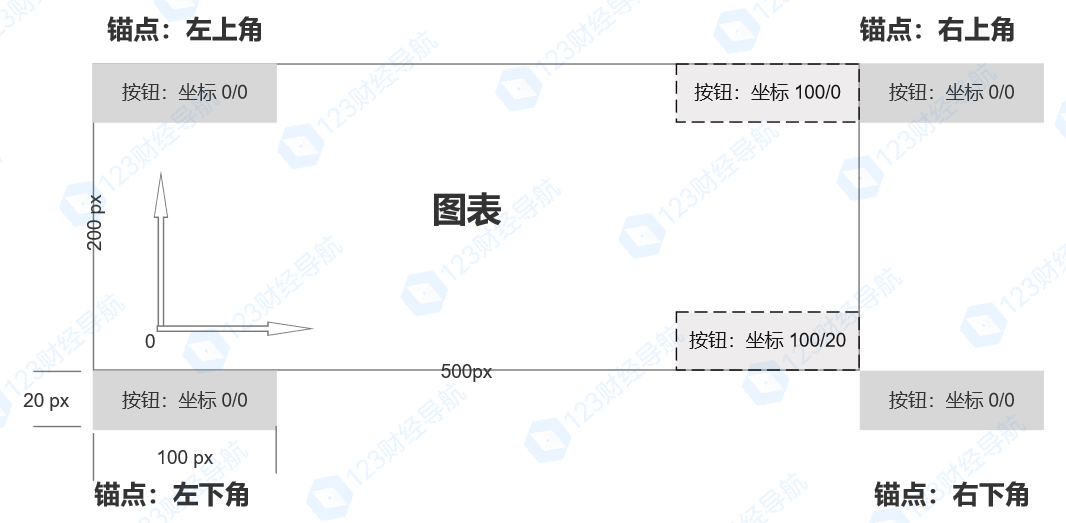
- 錨點和坐标計算錯誤:下圖是一個對象在X、Y坐标都爲0的情況下顯示的位置,同尺寸的對象不同的錨點其坐标計算也不一樣;此時假如位于左下角錨點,對象高度20個像素,如果此時我們設置0/0的坐标,是看不到對象的,必須調整爲100/20才能正常顯示,其他位置也需要根據對象自身高度來計算坐标才能正常顯示。
(注:無視錨點位置,二維對象自身的坐标起始位置都是以左和上作爲起始錨點)

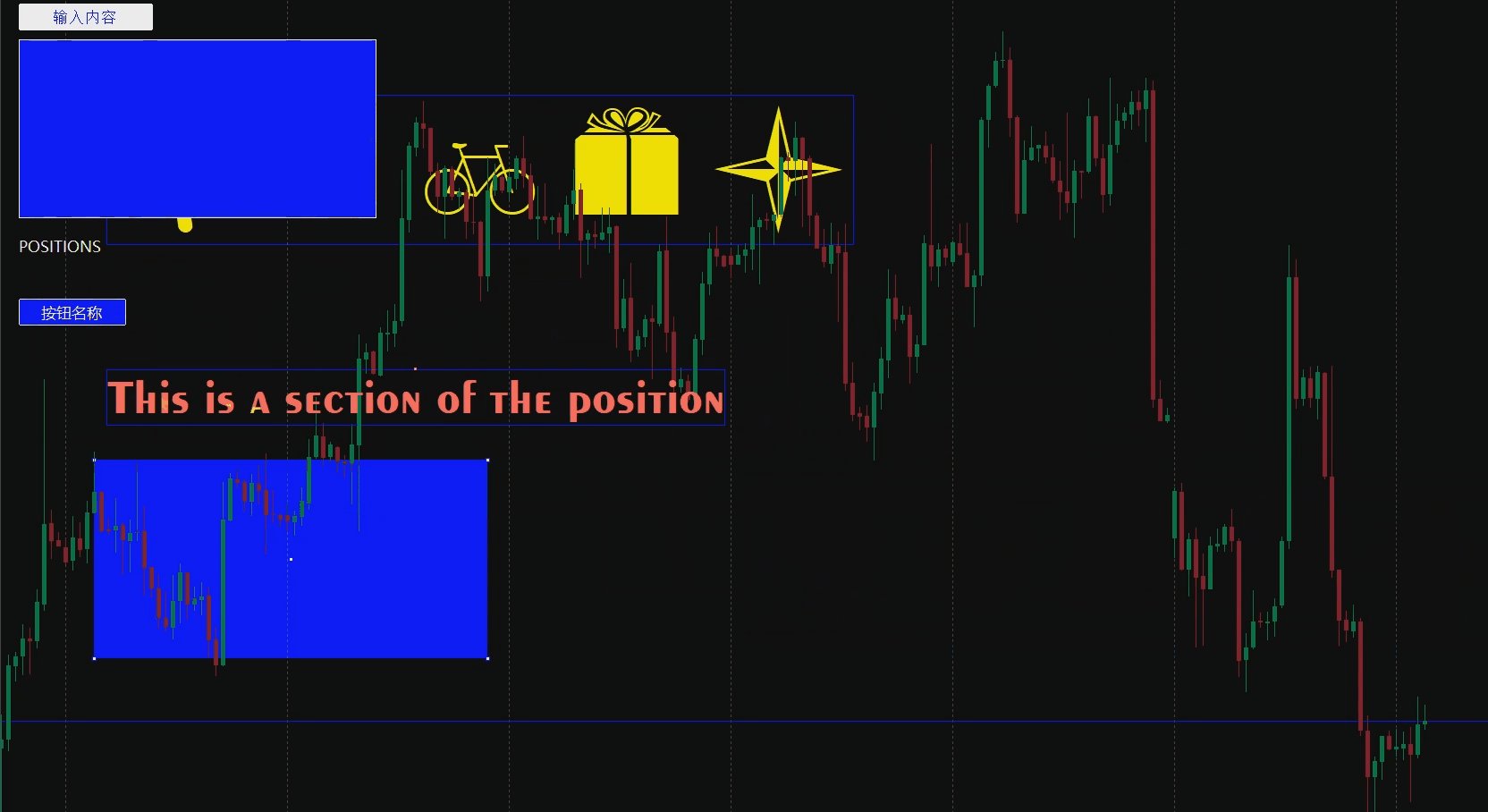
我們再次給右邊的兩個對象按照其寬度計算顯示的位置,右上向左位移100個像素,右下向左位移100個像素和向上位移20個像素,這時的對象才在可視範圍内。

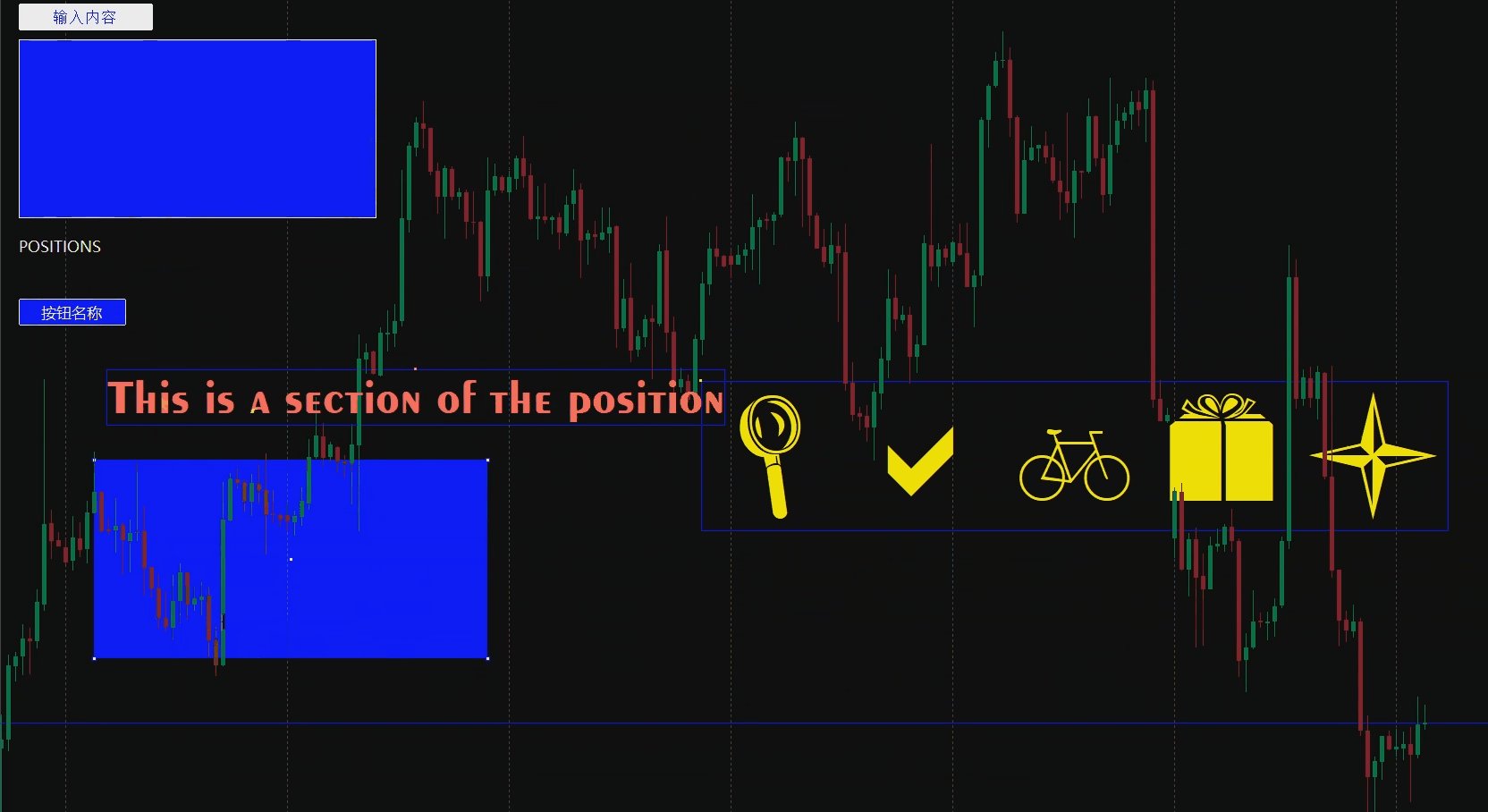
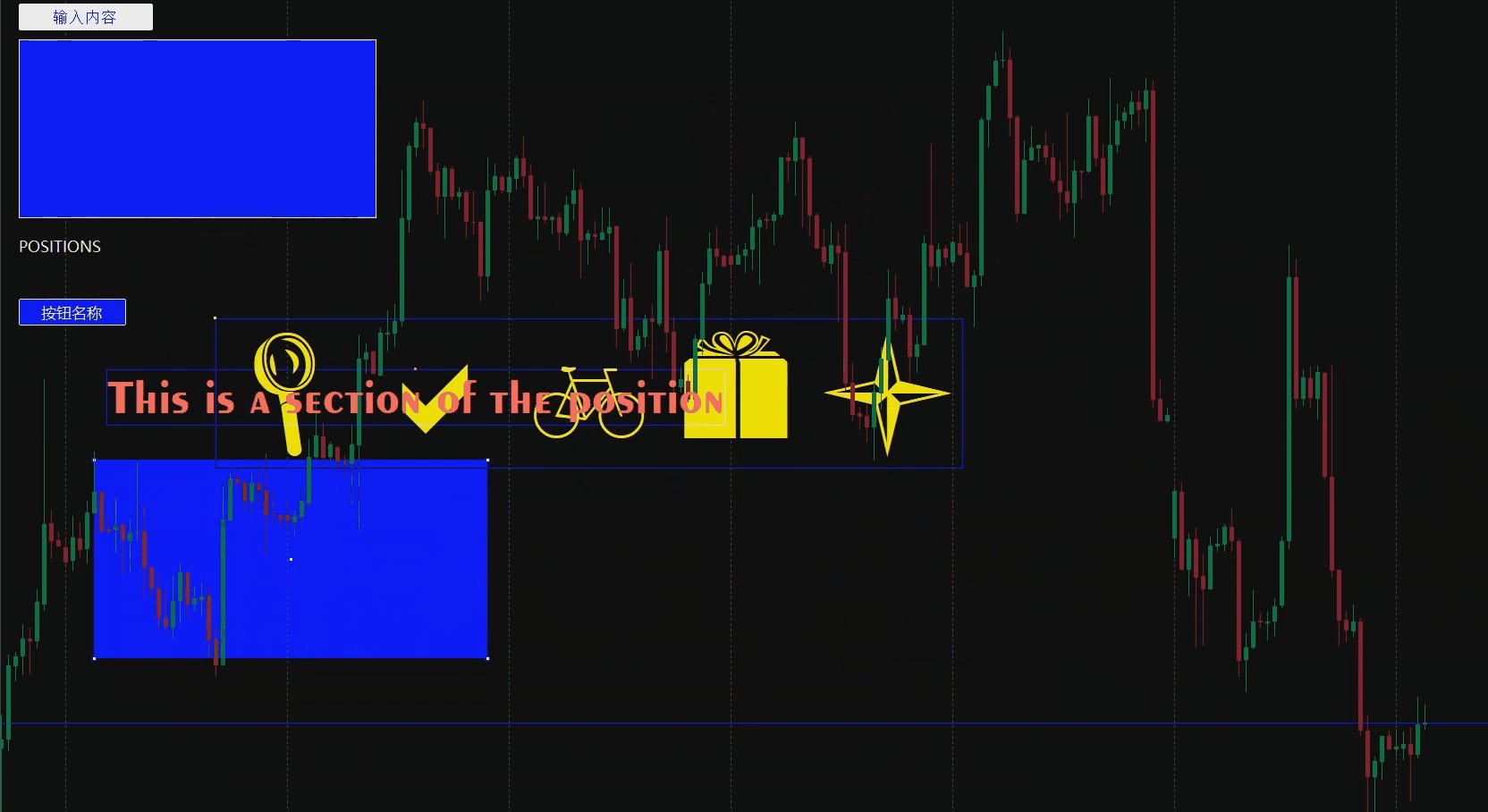
- 字體大小設置錯誤:這個很好理解,我們可以根據需求改編不同的字體大小,但如果字體大小太小或者超過對象的高、寬度,就會丢失顯示的内容。
- 對象顔色搭配重合:當使用黑色背景時,你把字體色調成黑色,這就是重合,也是無法正常顯示的。

圖形對象矩陣
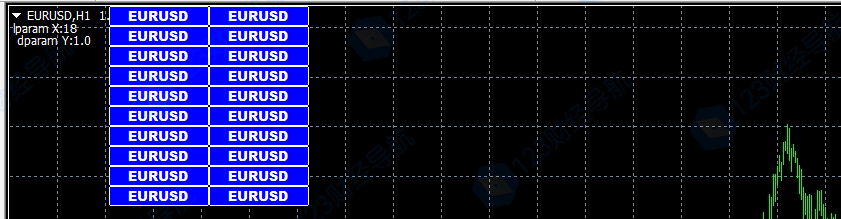
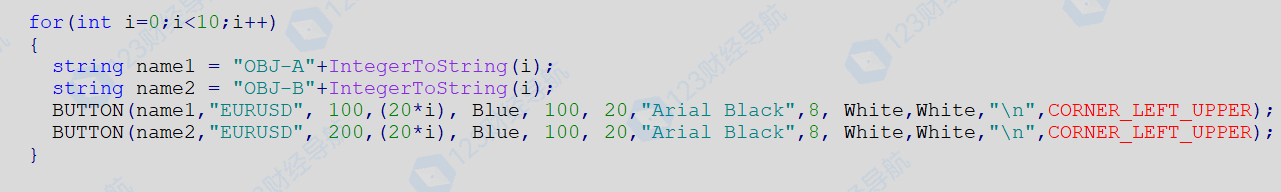
在某些場景中,我們需要創建相同類型和大小的多個對象時,可以使用循環的方式來解決,在下列圖示中,看樣子我們隻調用了兩次對象創建,但實際上,是通過循環的方式反複執行10次(10*2)後得到的20個對象。


讓我進一步解釋一下名稱和 Y 坐标的變化原理:
第一列X坐标向右縮進100個像素,第二列200個像素()
- 名稱變化:
對于第一個對象,名稱爲 "OBJ-A" + IntegerToString(i)
對于第二個對象,名稱爲 "OBJ-B" + IntegerToString(i)
循環從0開始,這樣,每個對象的名稱都包含了一個前綴("OBJ-A"或"OBJ-B")和一個數字後綴(從0到9)
随着循環 i 的增加,數字後綴也相應地從0增加到9,使得每個對象都有一個唯一的名稱. - Y 坐标變化:
循環從0開始,Y 坐标的計算公式爲 (20xi)
這意味着,第一個對象的 Y 坐标爲 0 (20x0)
第二個對象的 Y 坐标爲 20 (20x1)
第三個對象的 Y 坐标爲 40 (20*2)
以此類推,每個對象的 Y 坐标都會比上一個對象增加 20 像素
這樣,随着循環 i 的增加,這些對象會垂直排列,并且間距爲 20 像素
通過這種方式,代碼可以自動生成 20 個具有不同名稱和垂直位置的按鈕圖形對象,從而實現了一個簡單而有效的布局方式。
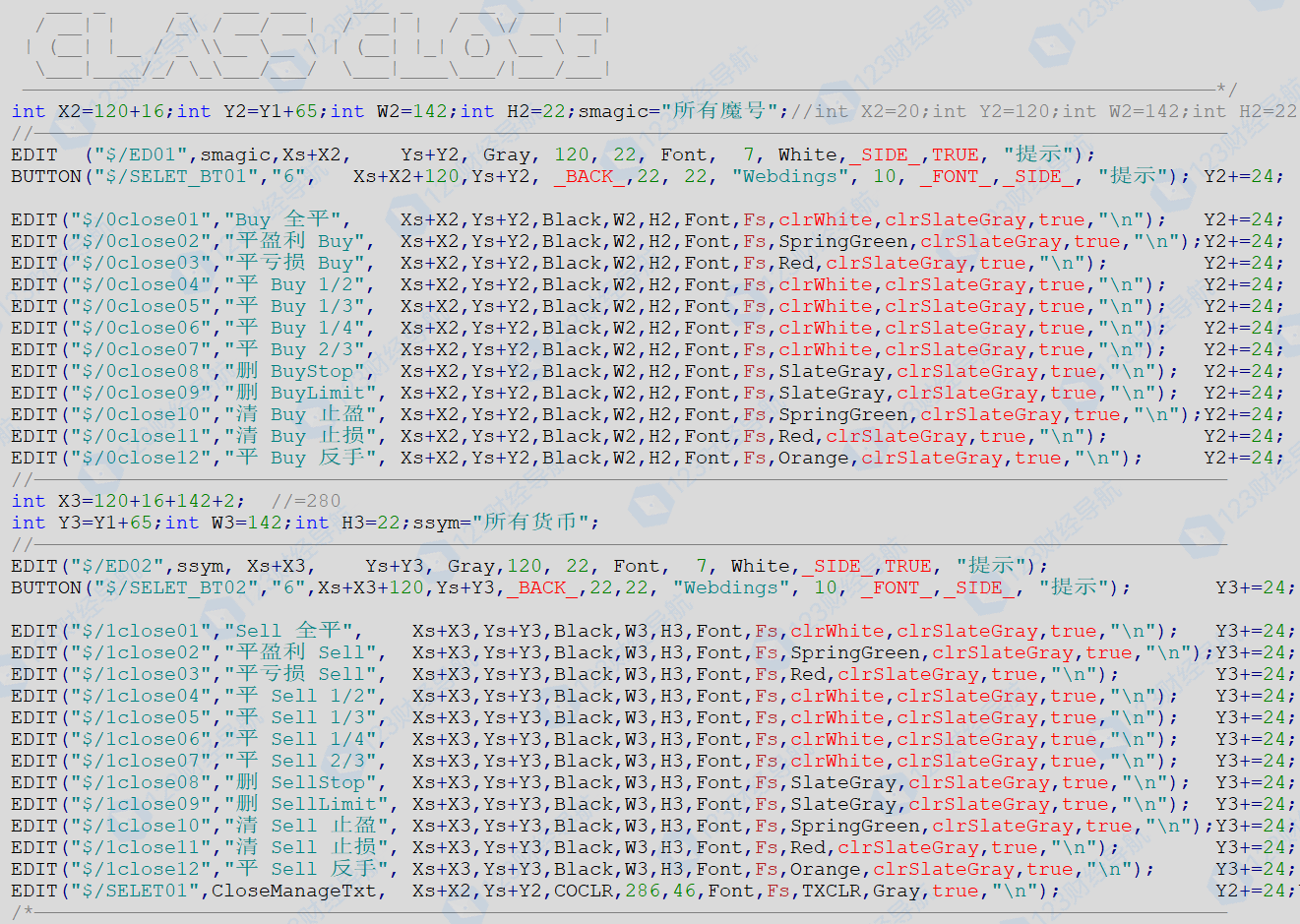
文章最後我們一起來看一個矩陣對象的成功案例,在下一期我們會将學習怎樣使用圖形對象和内部邏輯進行交互。


 紐約:
紐約: 倫敦:
倫敦: 東京:
東京: 悉尼:
悉尼: 香港:
香港: 新加坡:
新加坡:






删除后无法恢复
删除后无法恢复