微信支付
微信支付

在了解了图形对象的基本创建后,比如按钮、矩形、文本等。但仅仅创建这些对象是远远不够的,我们还需要让它们能够与用户进行交互。图形对象交互的核心概念就是通过捕获在图表上的操作,来触发相应的事件和逻辑。在 MQL4 中,我们可以使用 OnChartEvent() 函数来监听各种图表事件,并根据事件的类型来执行相应的代码。
今天就教大家怎样使用这些对象来辅助我们实现更复杂的逻辑交互(可查看4-1和4-2学习相关创建方法),常用的图表事件包括:
- 鼠标点击事件 (CHARTEVENT_OBJECT_CLICK)
- 鼠标移动事件 (CHARTEVENT_MOUSE_MOVE)
- 键盘按键事件(CHARTEVENT_KEYDOWN)
- 文本输入事件(CHARTEVENT_OBJECT_ENDEDIT)
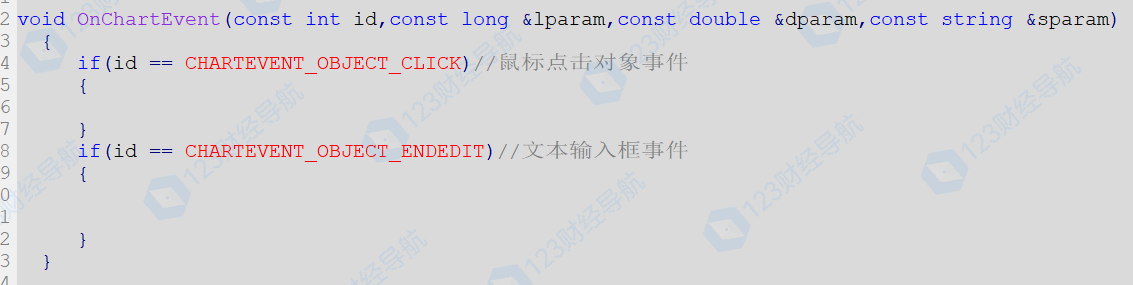
本次教程我们需要用到其中的两种,在OnChartEvent()事件函数中,第一个参数用于响应对应的事件标记,每个事件有对应的id,根据变动的id来判断什么样的事件触发的图形对象,从而根据该事件做出自定义判断。

准备工作
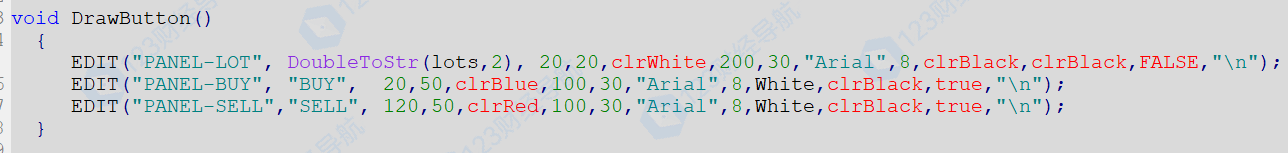
通过封装好的对象创建函数创建3个对象,这里我们为了方便演示,按钮和输入框都使用了“EDIT”输入框对象。除了输入框外,我们把另外两个BUY和SELL的输入文本的功能关闭用做按钮,倒数第二个参数为true就是关闭了输入状态(对应的参数顺序根据你创建的函数而定)。


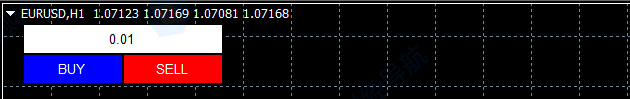
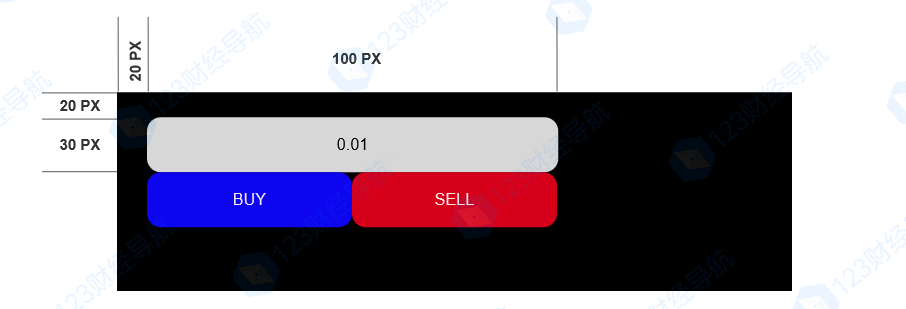
我们借助下图讲解坐标的计算细节:
1,第一个命名为PANEL-LOT的对象用于输入手数,为了便于观察,我们采用了左上角锚点。
- 左边距(X坐标)偏移20个像素。
- 上边距(Y坐标)偏移20个像素。
- 宽度200个像素。
- 高度30个像素。
2,用于下BUY单的对象(按钮)
- 左边距(X坐标)偏移20个像素。
- 上边距(Y坐标)偏移50个像素(提示:由于该对象的上方被输入框占用了一个位置,其高度为30,再加上它与边距的距离20,所以第二个对象的Y坐标刚好是50)。
- 宽度100个像素
- 高度30个像素
3,用于下SELL单的对象(按钮)
- 左边距(X坐标)偏移120个像素(提示:同上一个对象的计算方式,由于下多单的按钮宽度为100个像素,而其距离边距20个像素,所以相加后刚好为120)。
- 上边距(Y坐标)偏移50个像素(同上一个对象的上边距)。
- 宽度/高度(同上一个对象的大小)。

到此,需要的图形对象全部创建完毕。
交互实践
先在全局范围定义一个浮点变量来存储图表上输入的手数。

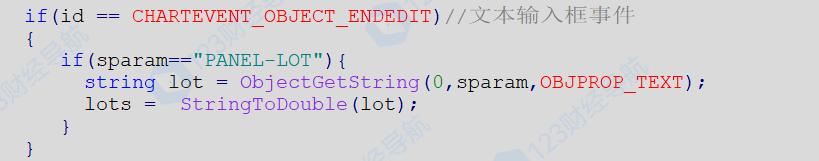
随后我们在OnChartEvent函数中的文本输入事件内编写如下代码

-
if(id == CHARTEVENT_OBJECT_ENDEDIT)
这个条件语句是在监听图表事件。CHARTEVENT_OBJECT_ENDEDIT 是一个事件常量,表示用户编辑完图表上的某个对象并离开编辑状态。也就是说,当用户在图表上编辑完某个对象(比如文本框)并结束编辑时,这个事件就会被触发。 -
if(sparam=="PANEL-LO")
判断被编辑的对象是否是名为 "PANEL-LOT" 的对象。 sparam 是 OnChartEvent() 函数的一个参数,它包含了触发事件的对象名称。 -
string lot = ObjectGetString(0,sparam,OBJPROP_TEXT);
获取被编辑对象(名为 "PANEL-LOT")的文本内容。
ObjectGetString() 函数可以用来获取对象的属性值,这里我们获取的是 OBJPROP_TEXT 属性,也就是对象的文本内容。 -
lots = StringToDouble(lot);
这行代码将刚刚获取的文本内容 lot 转换为 double 类型的数值 lots。
这样做是因为在后续的代码中,需要使用这个数值进行手数计算操作。
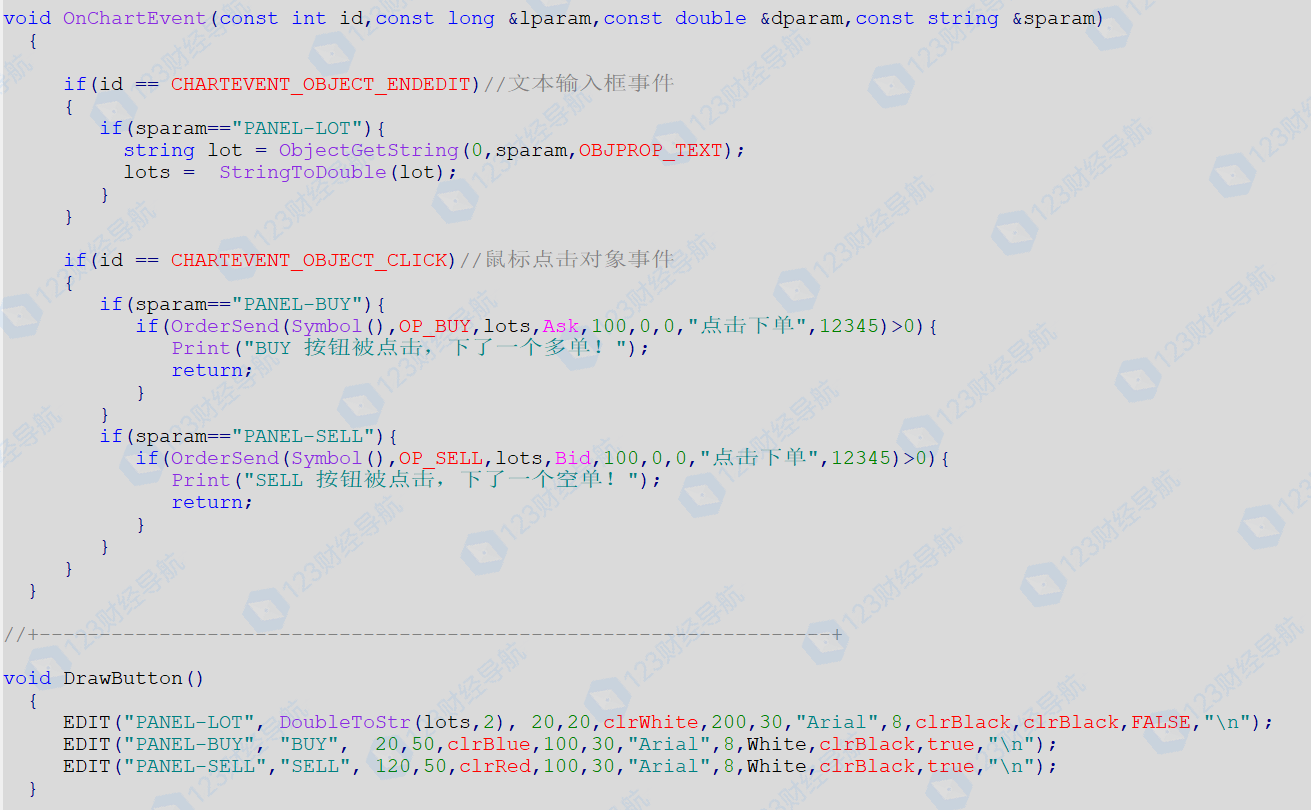
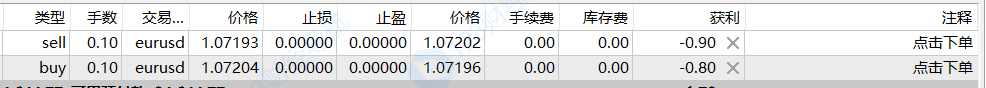
接下来我们会添加完判断后得到了一个完整的事件判断逻辑:当点击BUY按钮时,我们下一个多单,反之亦然。

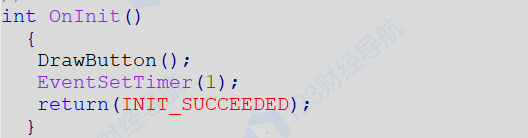
最后一步,刚刚创建的对象函数复制到初始化列表中,尝试一下是否成功。


结语
经历了这么长时间的学习,相信有不少同学已经悄悄掌握了大部分基础知识,从第一章到现在,我们学了EA编程中常用的基本方式方法,到这里,MQL4编程的基础课程将告一段落。后续的教程属于选修部分,不定期的针对疑难问题进行更新,祝大家学习愉快。
 纽约:
纽约: 伦敦:
伦敦: 东京:
东京: 悉尼:
悉尼: 香港:
香港: 新加坡:
新加坡: