在 MQL4 編程中,圖形對象是非常重要的一部分,它可以幫助我們在交易圖表上顯示各種可視化的元素,如線條、矩形、文本等。爲了更好地管理和使用這些圖形對象,我們可以将它們的創建、設置屬性、等操作封裝成函數。

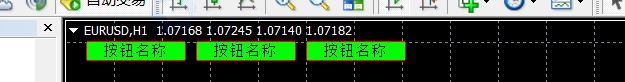
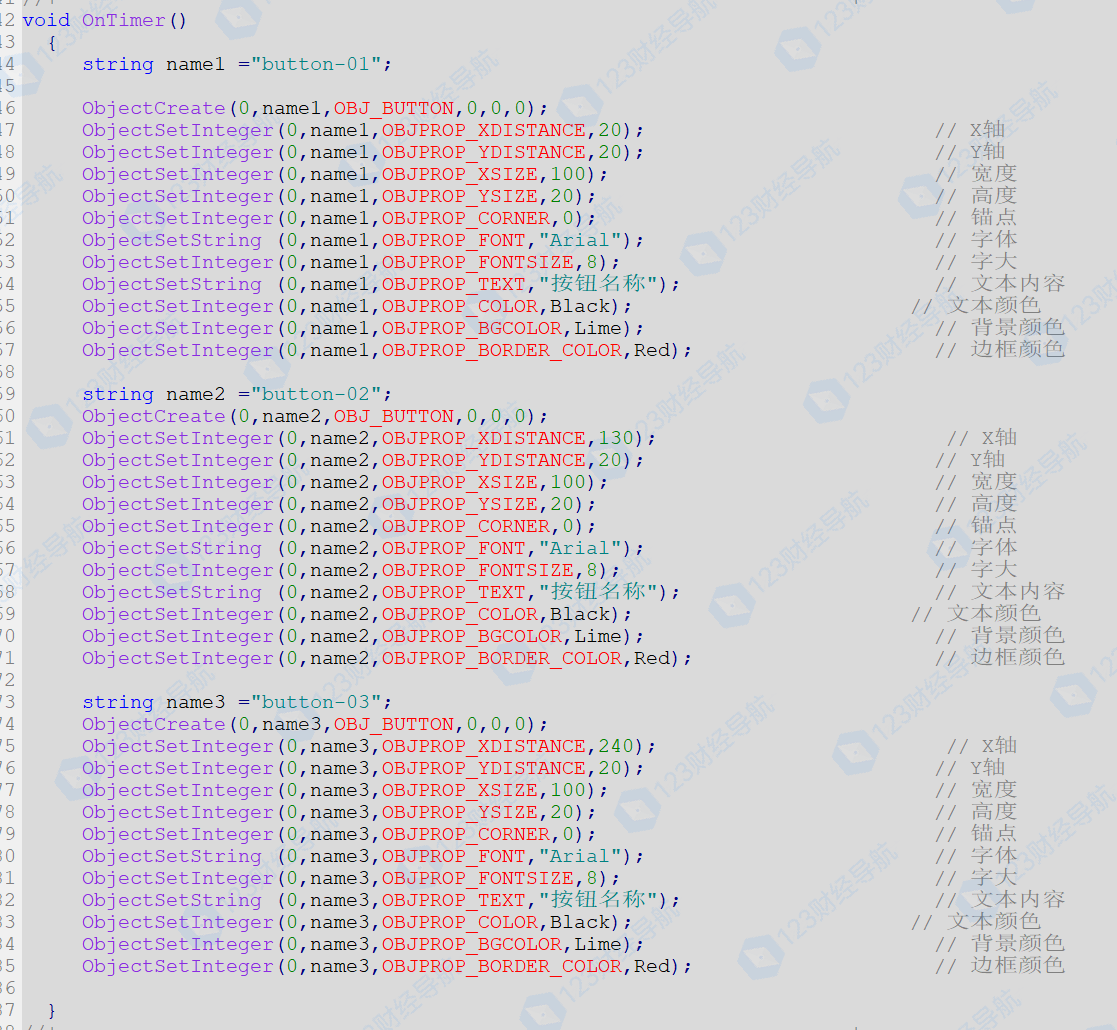
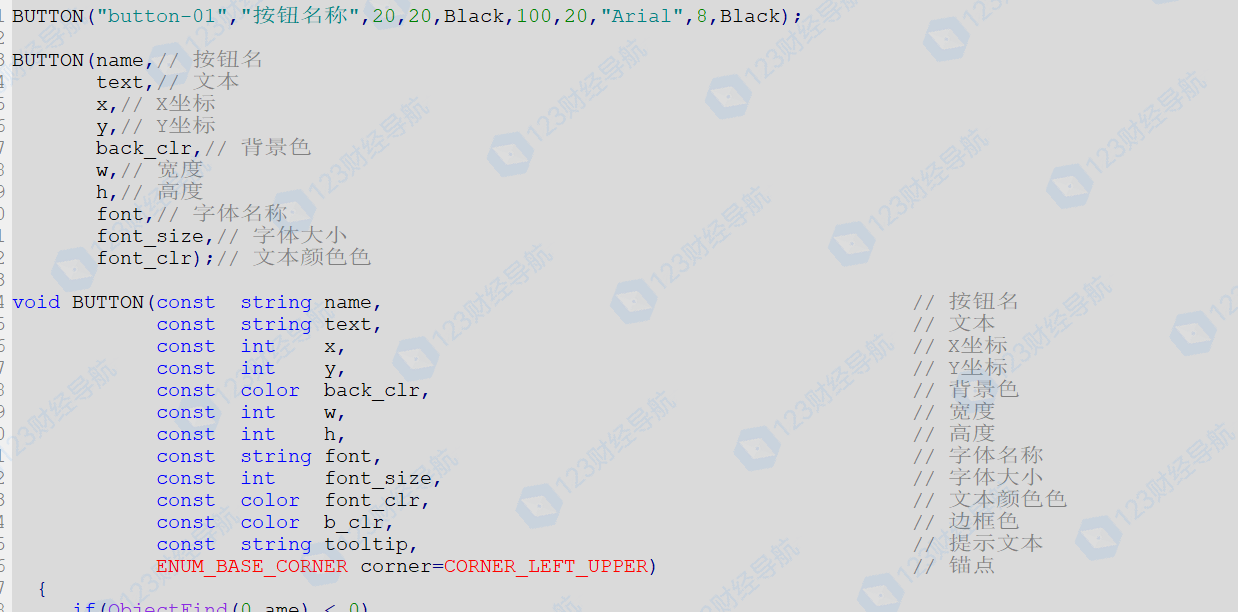
我們以這三個按鈕爲例,在不進行函數封裝的情況下,其代碼如下所示!很顯然,這種方式會給後期維護代碼帶來極大的不方便,重複性片段非常龐大,一旦對象數量過多,很容易造成錯誤的發生,狗看了都搖頭!

函數封裝的好處包括:
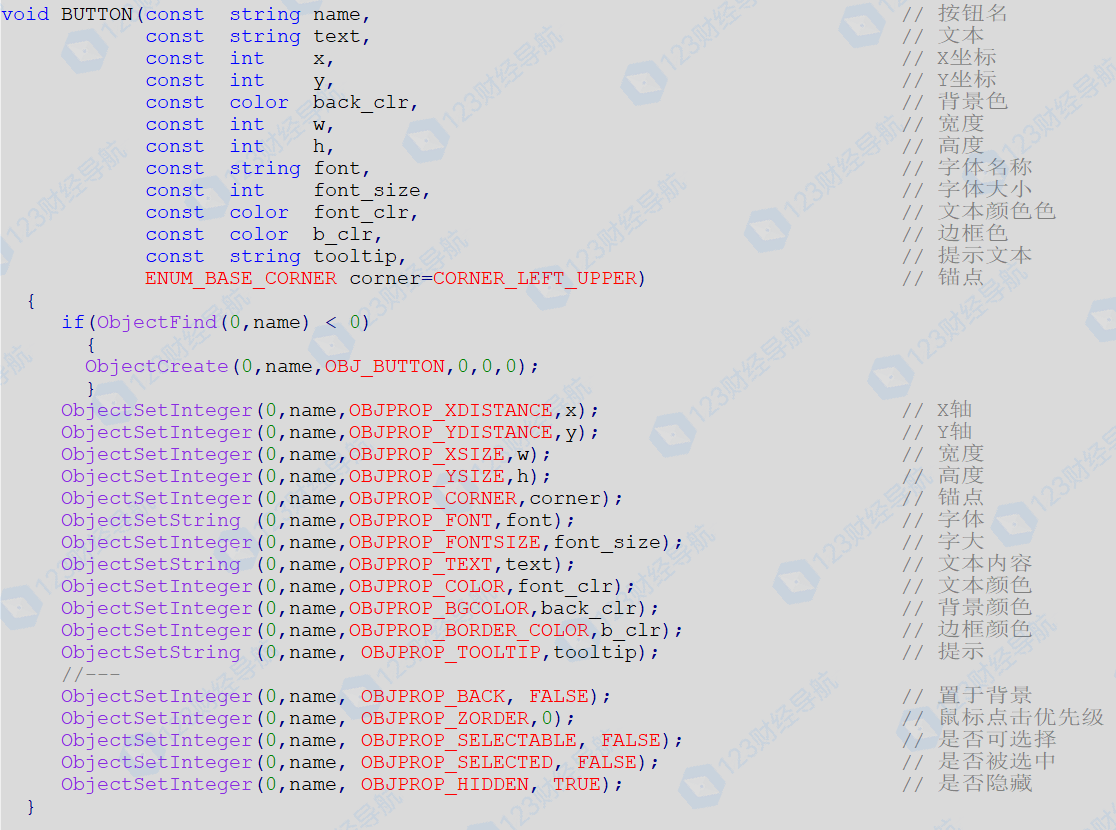
一個圖形對象創建函數的基本結構如下所示:

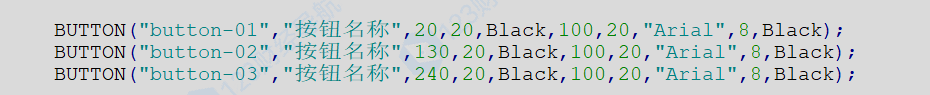
那麽在經過封裝好的函數創建對象時,上面提到的三個按鈕,我們隻需要3行代碼即可搞定,而且一次封裝便可以永久使用這個函數,這是什麽概念呢?以後你不管創建多少個按鈕,每個按鈕隻需要一行代碼即可創建!這就是函數封裝的重要性。
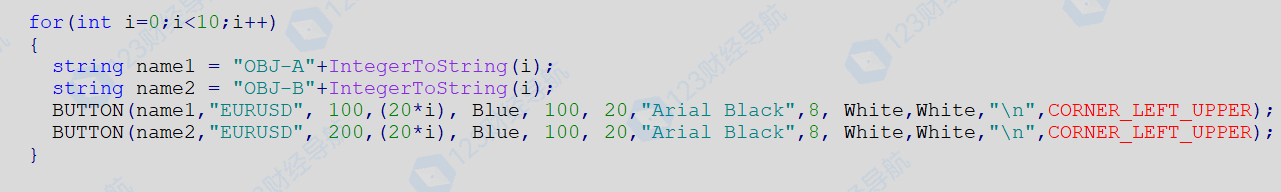
調用封裝好的函數創建3個按鈕:

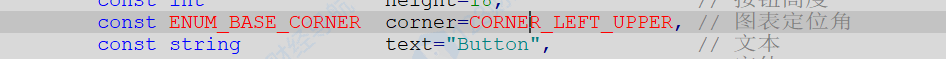
在這個函數中,每一個參數都對應了OBJ_BUTTON對象不同的屬性值,在創建時,參數的順序可以自由調換位置,但必須注意一點,在調用時,參數位置和類型必須和函數順序保持一緻,比如函數中第一個參數是對象名稱,類型爲string,那麽在調用時也必須把第一個參數傳遞爲字符串作爲按鈕1的名稱。其次是對象上顯示的内容、坐标、尺寸、顔色、字體。

細心的同學可能會發現,函數本身帶有13個參數,但是我調用的時候爲啥隻有10個呢?原因在于,某些參數在系統默認情況下,已經有了默認值,而我在創建這個對象的時候,剛好不需要設置這個參數的屬性,所以就忽略了一些參數。
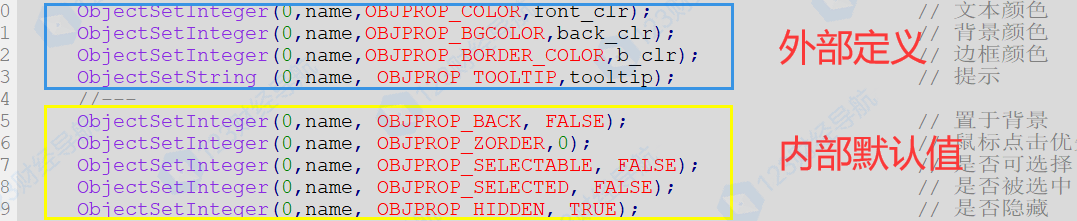
注意:這種方式隻适用于參數靠後排序的情況下,也就是不能跨順序忽略,比如第8個是設置字體,第9個是設置字體大小,你就不能忽略掉第八個,否則你以爲是在設置字體大小,其實參數的位置是設置字體名稱。所以,盡可能保持全數調用函數養成良好習慣。如果某些參數你不需要外部設置,直接保持默認,就可以在函數内部定義成下圖所示:

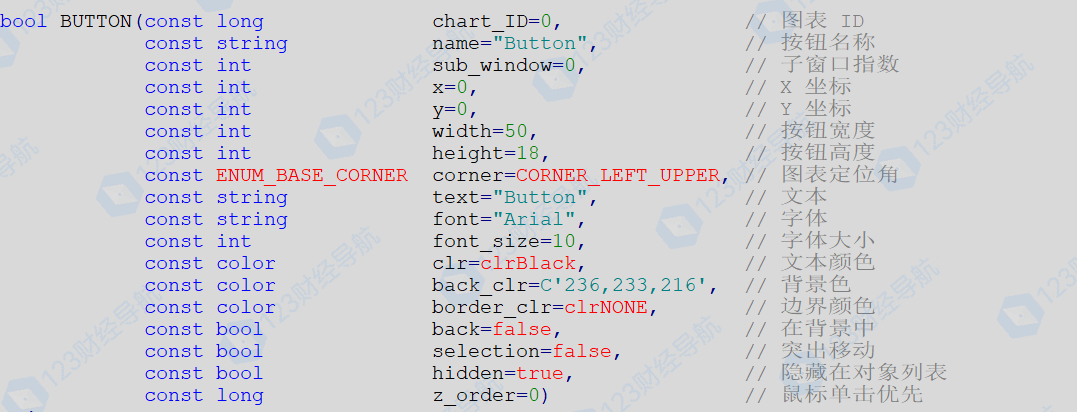
或者,你想爲了盡可能的保證函數的功能完整性,也可以将全部參數接口公開,并設置好默認值。當調用函數時,即使你調用了5個靠前的參數,函數也會爲你自動補齊并設置剩下的對象屬性爲預設形參默認值。

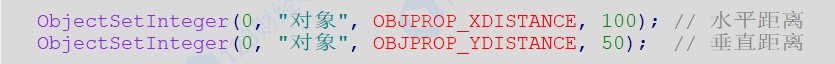
設置當前圖表名爲“對象”的按鈕X軸的水平圖表邊緣距離爲100個像素;設置垂直圖表邊緣距離爲50個像素。

光标放在對象屬性上,按F1查看幫助文檔,在官方的文檔中可以查詢到每個參數的具體屬性,學習MQL多用F1。


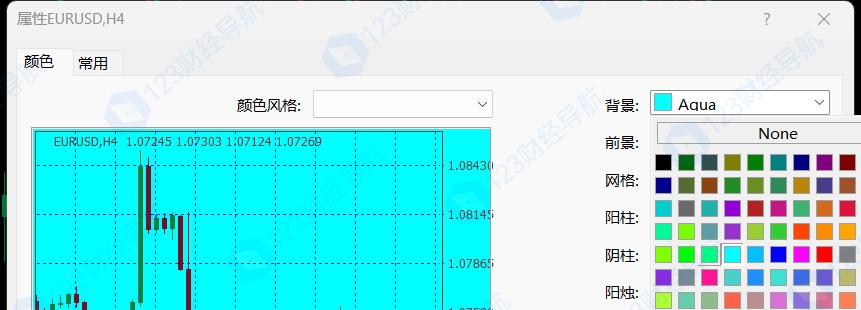
顔色:
可以在圖表色卡上去參考和複制,顔色的表達方式可以有很多種,可以使标準顔色可以用名稱比如紅色“clrRed”或者“Red”、或C'255,0,0',

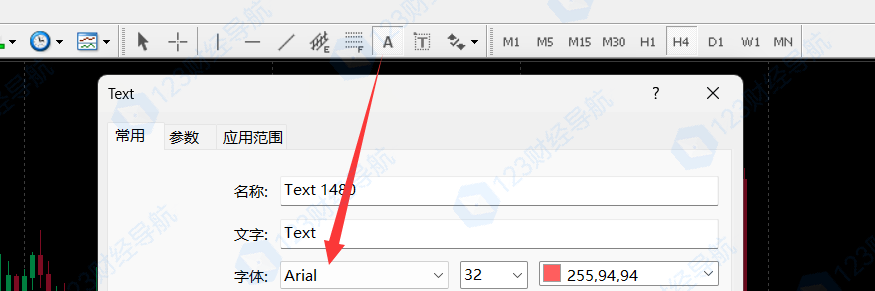
字體:
字體名稱在幫助手冊中并不包含,而是存在于你的電腦字庫中,可以在圖表上點開一個文本标簽查找和适配,填入相同的名稱即可。

坐标:
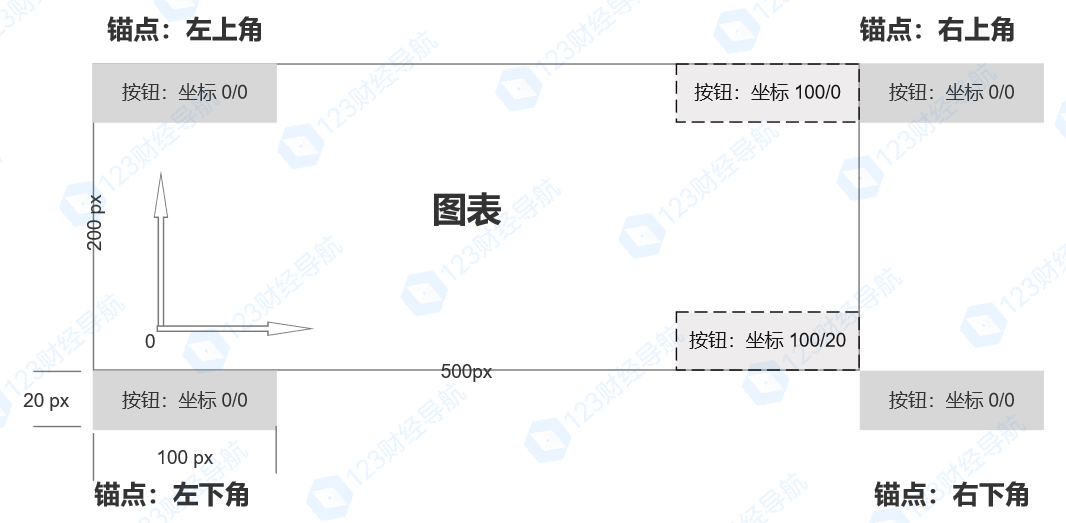
上一期我們提到過,以屏幕左上角爲錨點的時候,橫坐标和縱坐标都是從0開始。越往右,橫坐标就越大;越往下,縱坐标就越大。
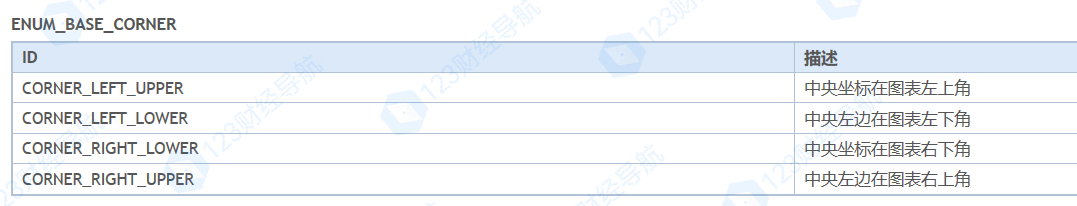
而屏幕分爲四個角,其坐标增加的反向分别從反向延伸,每個角的錨點值在對應的錨點屬性上都是0。
左上角錨點:X坐标向右延伸,Y坐标向下延伸
左下角錨點:X坐标向右延伸,Y坐标向上延伸
右上角錨點:X坐标向左延伸,Y坐标向下延伸
右下角錨點:X坐标向左延伸,Y坐标向上延伸
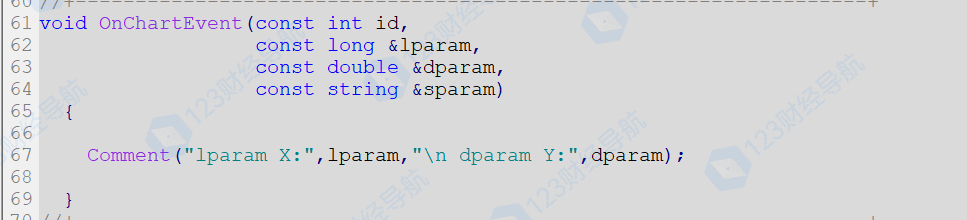
爲了更直觀的知道坐标值到底是什麽,我們在OnChartEvent事件内輸出一下第2、3個參數,在圖表的任意位置點擊時,就會看到該位置的坐标。


由此得出,我們要調整對象的顯示位置,隻需要指定坐标值即可。
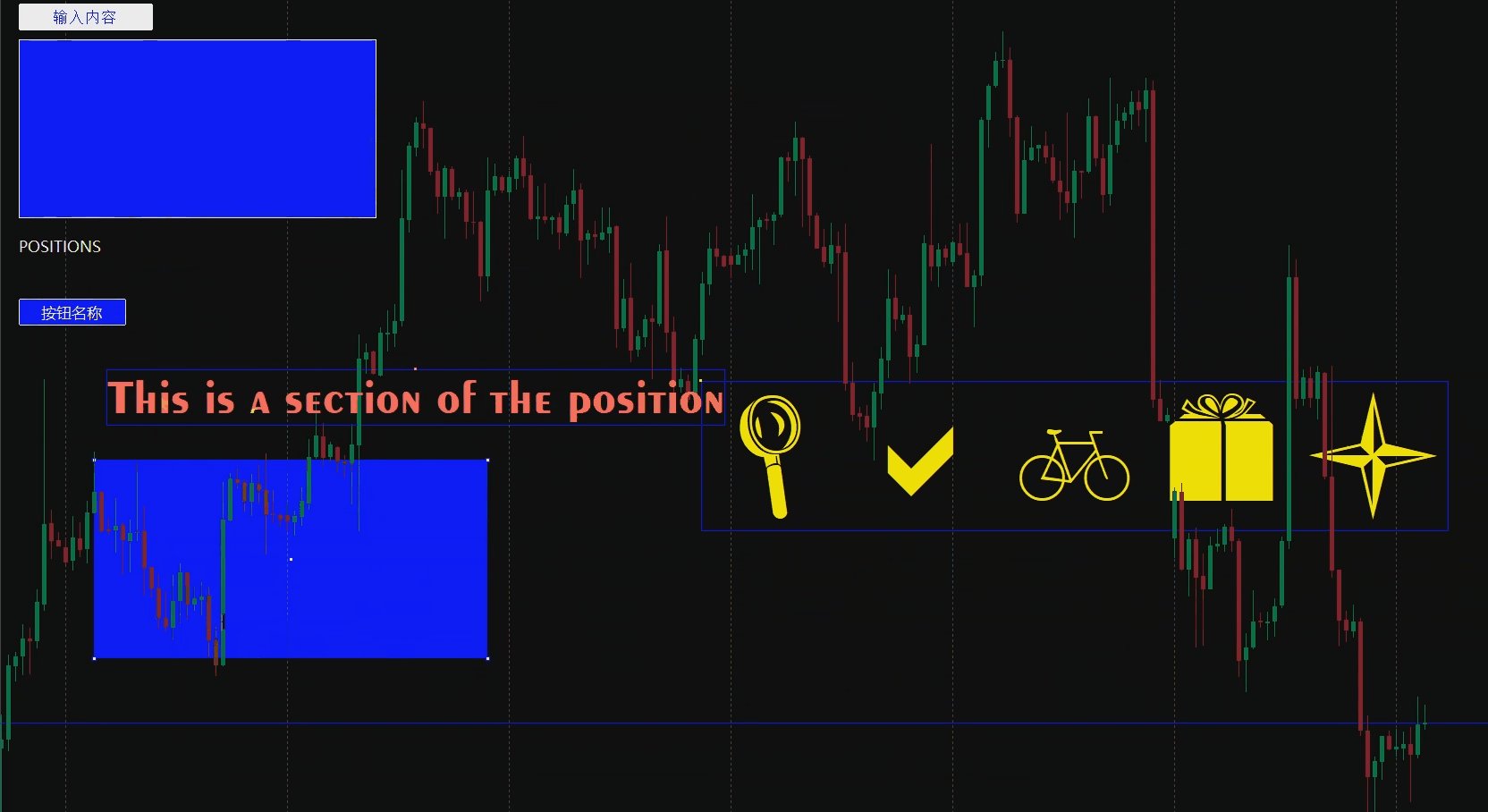
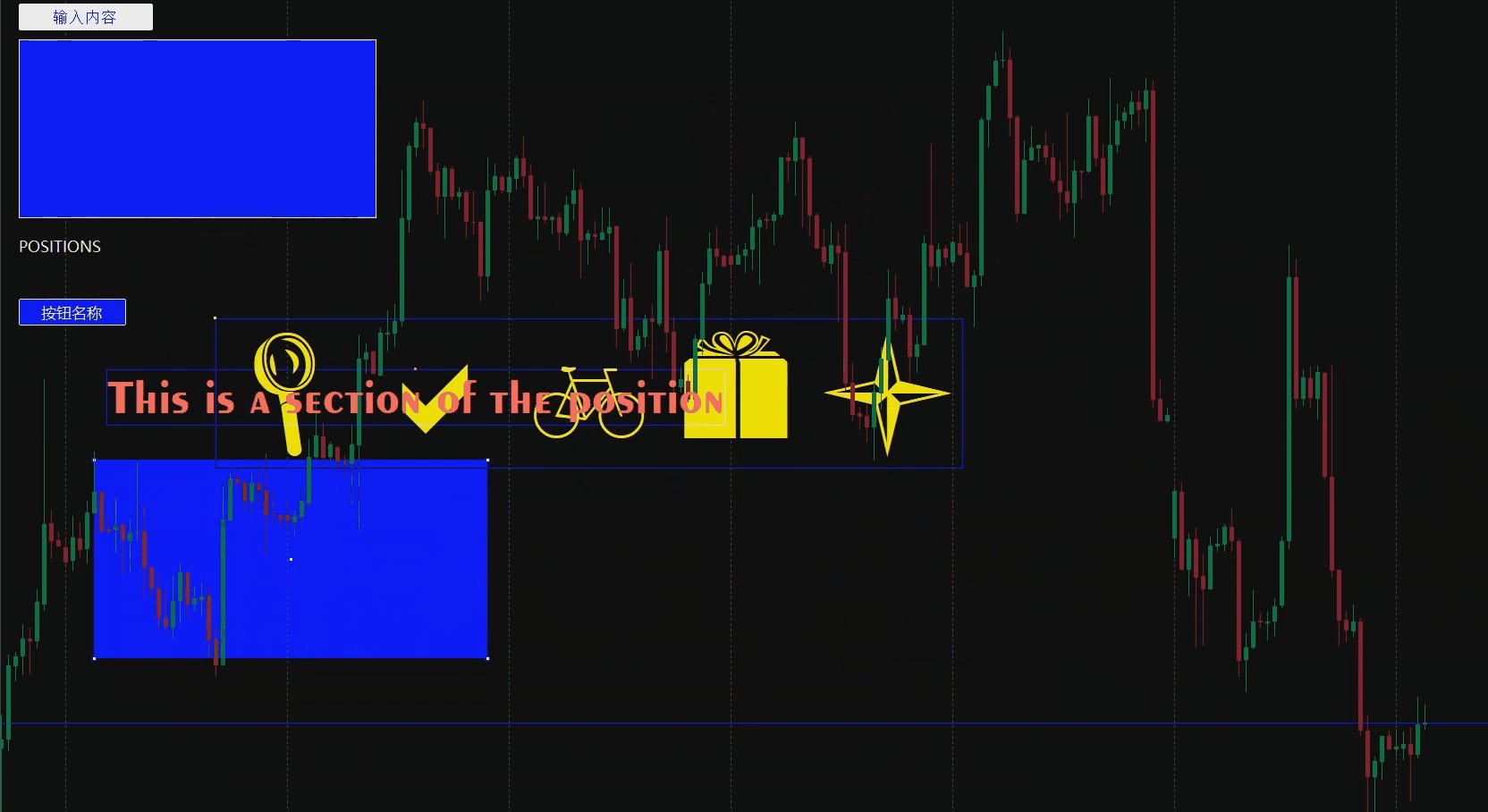
在創建或設置對象屬性時,有許多需要明确注意的基本常識,一旦設置錯誤,将會導緻無法顯示或者顯示錯亂問題,這些問題包括:




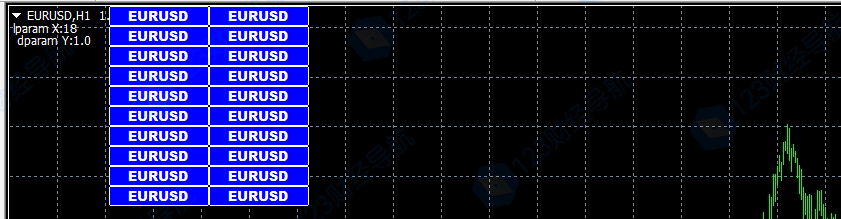
在某些場景中,我們需要創建相同類型和大小的多個對象時,可以使用循環的方式來解決,在下列圖示中,看樣子我們隻調用了兩次對象創建,但實際上,是通過循環的方式反複執行10次(10*2)後得到的20個對象。


讓我進一步解釋一下名稱和 Y 坐标的變化原理:
第一列X坐标向右縮進100個像素,第二列200個像素()
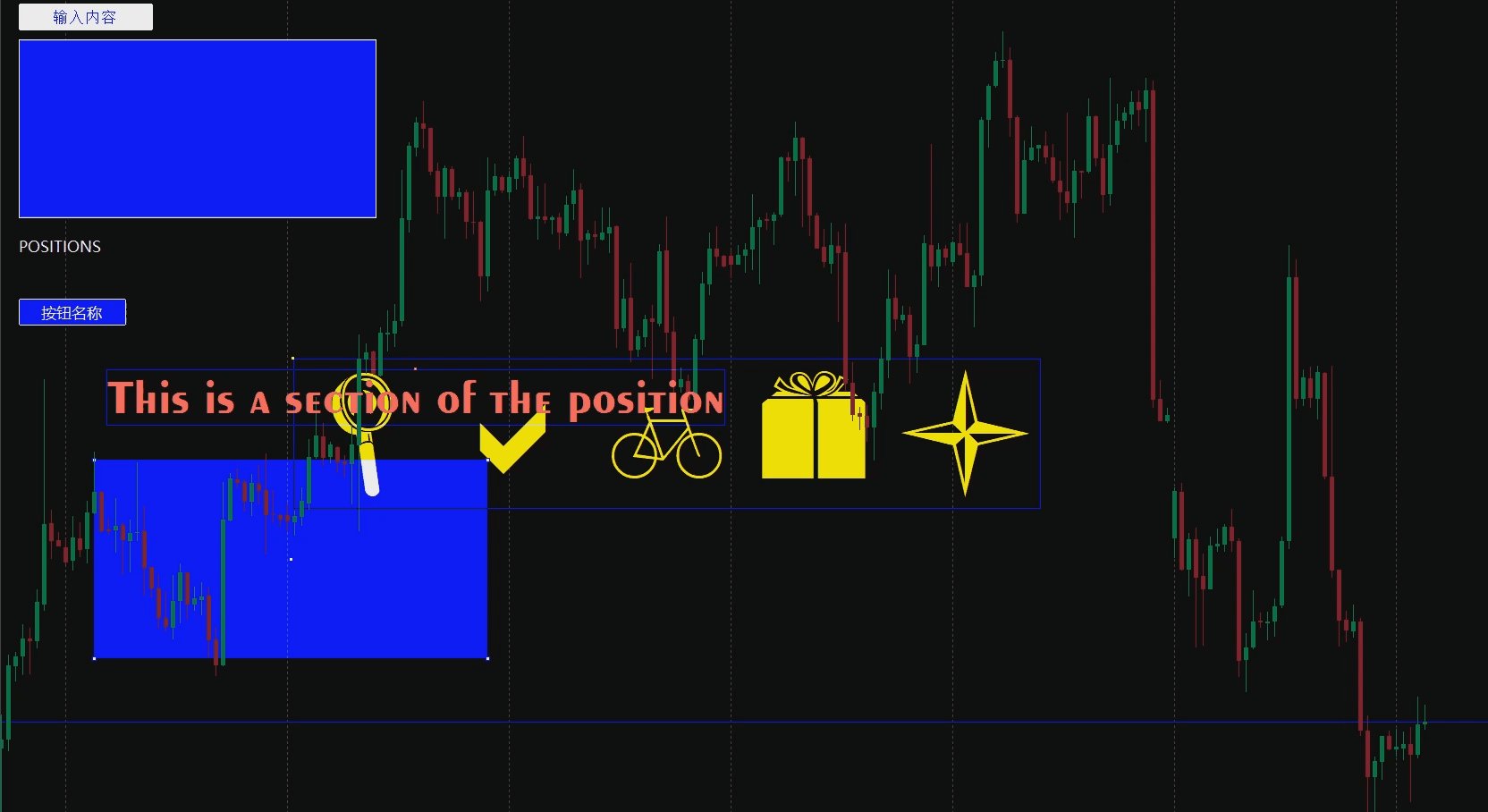
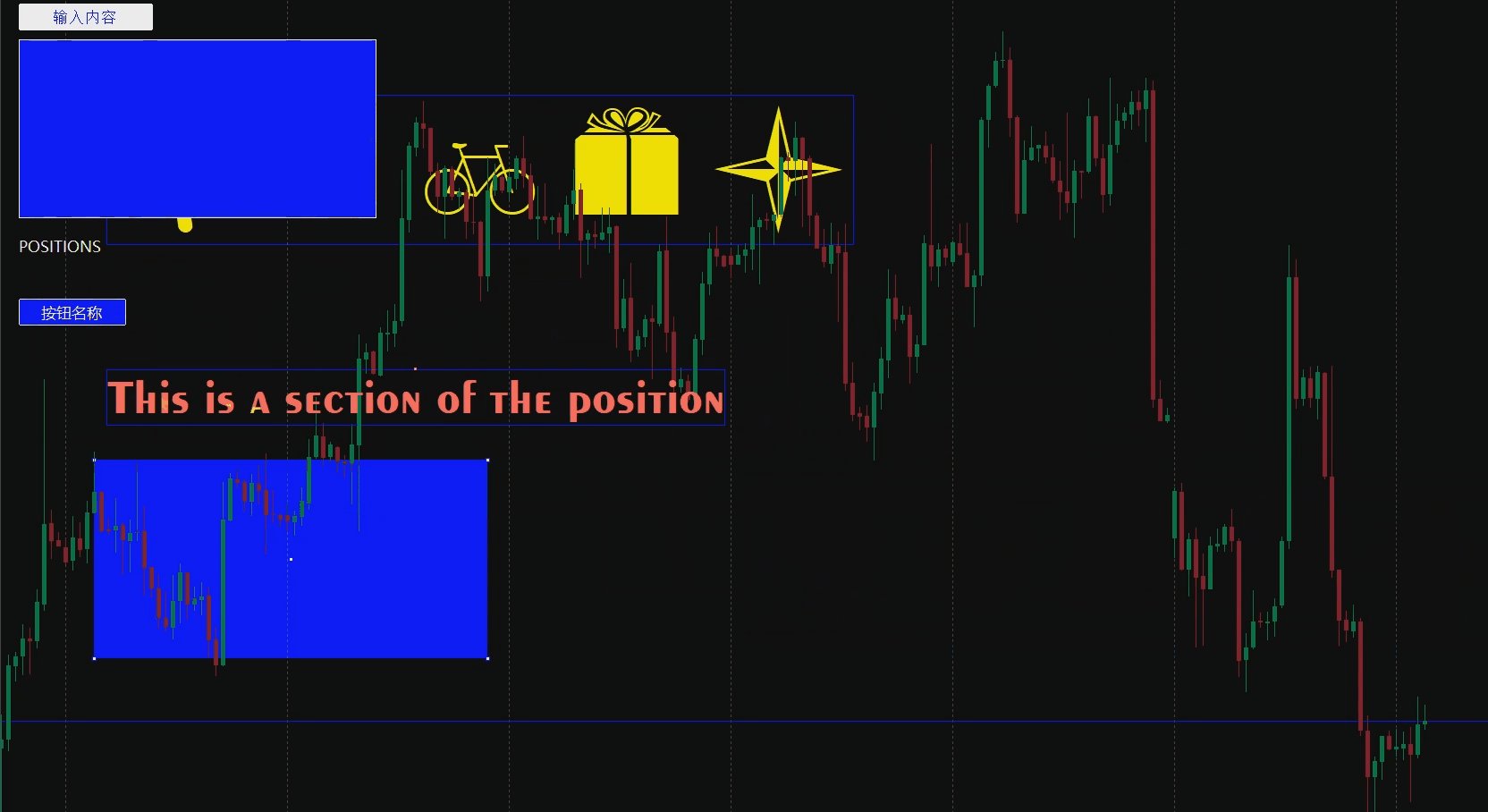
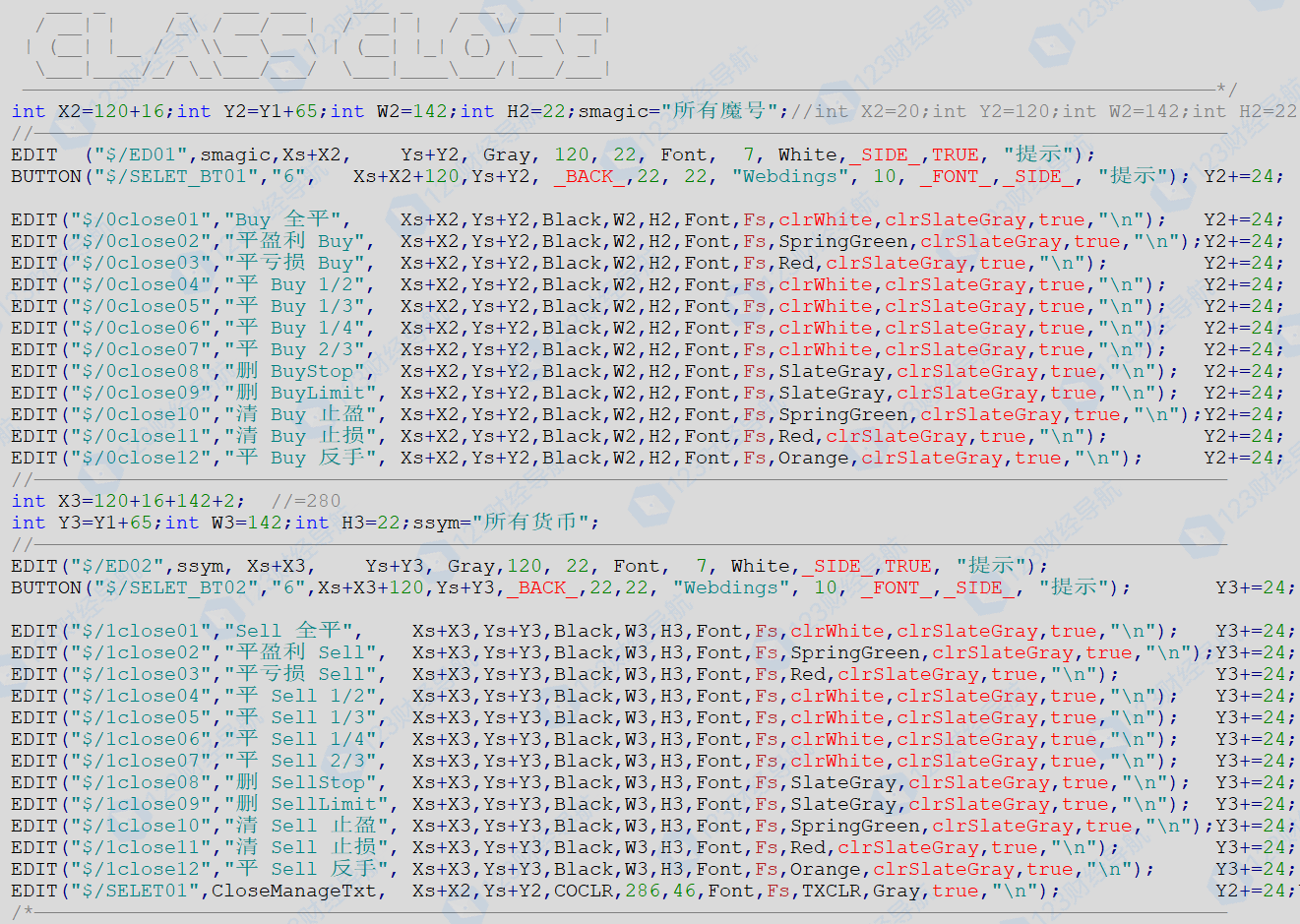
文章最後我們一起來看一個矩陣對象的成功案例,在下一期我們會将學習怎樣使用圖形對象和内部邏輯進行交互。


删除后无法恢复
删除后无法恢复