文章來源:123财經導航 | william
在了解了圖形對象的基本創建後,比如按鈕、矩形、文本等。但僅僅創建這些對象是遠遠不夠的,我們還需要讓它們能夠與用戶進行交互。圖形對象交互的核心概念就是通過捕獲在圖表上的操作,來觸發相應的事件和邏輯。在 MQL4 中,我們可以使用 OnChartEvent() 函數來監聽各種圖表事件,并根據事件的類型來執行相應的代碼。
今天就教大家怎樣使用這些對象來輔助我們實現更複雜的邏輯交互(可查看4-1和4-2學習相關創建方法),常用的圖表事件包括:
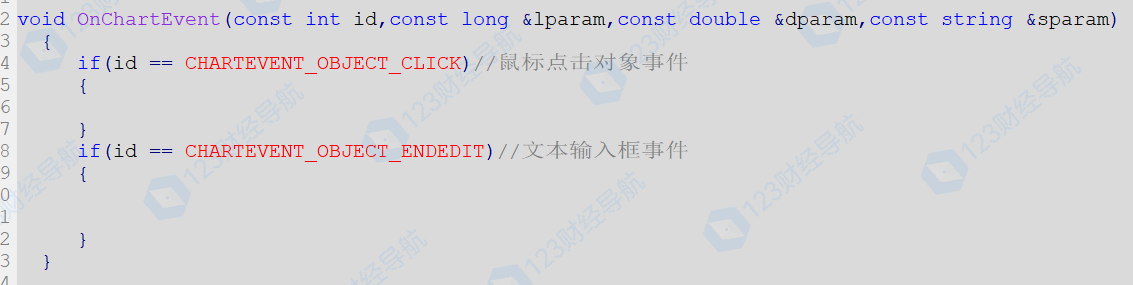
本次教程我們需要用到其中的兩種,在OnChartEvent()事件函數中,第一個參數用于響應對應的事件标記,每個事件有對應的id,根據變動的id來判斷什麽樣的事件觸發的圖形對象,從而根據該事件做出自定義判斷。

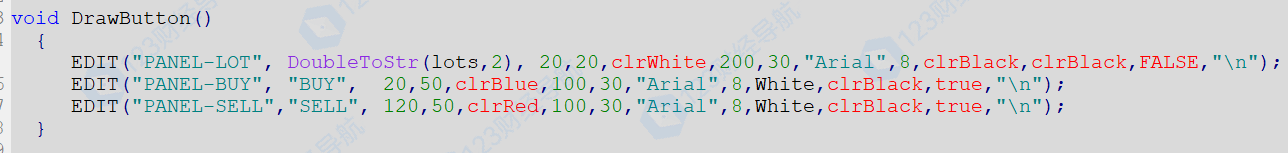
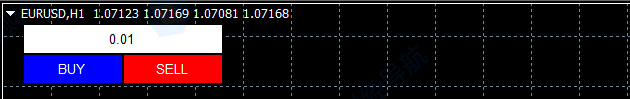
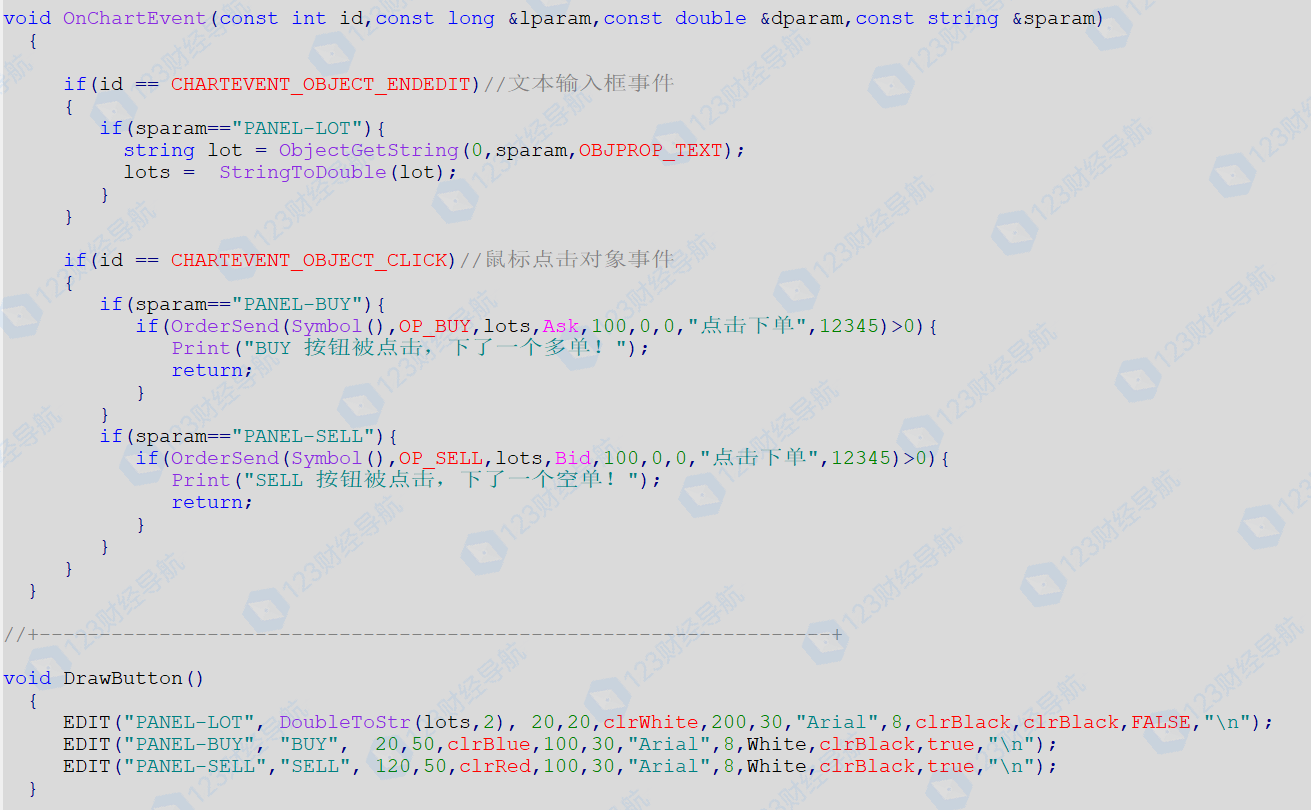
通過封裝好的對象創建函數創建3個對象,這裏我們爲了方便演示,按鈕和輸入框都使用了“EDIT”輸入框對象。除了輸入框外,我們把另外兩個BUY和SELL的輸入文本的功能關閉用做按鈕,倒數第二個參數爲true就是關閉了輸入狀态(對應的參數順序根據你創建的函數而定)。


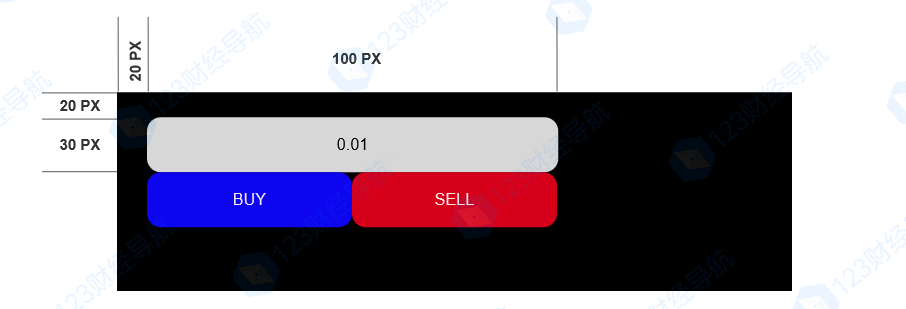
我們借助下圖講解坐标的計算細節:
1,第一個命名爲PANEL-LOT的對象用于輸入手數,爲了便于觀察,我們采用了左上角錨點。
2,用于下BUY單的對象(按鈕)
3,用于下SELL單的對象(按鈕)

到此,需要的圖形對象全部創建完畢。
先在全局範圍定義一個浮點變量來存儲圖表上輸入的手數。

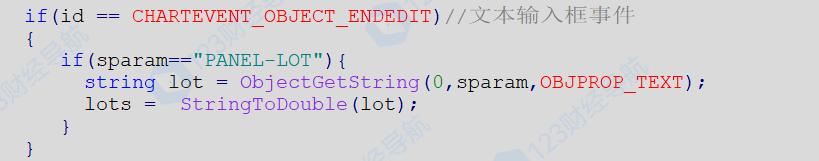
随後我們在OnChartEvent函數中的文本輸入事件内編寫如下代碼

if(id == CHARTEVENT_OBJECT_ENDEDIT)
這個條件語句是在監聽圖表事件。CHARTEVENT_OBJECT_ENDEDIT 是一個事件常量,表示用戶編輯完圖表上的某個對象并離開編輯狀态。也就是說,當用戶在圖表上編輯完某個對象(比如文本框)并結束編輯時,這個事件就會被觸發。
if(sparam=="PANEL-LO")
判斷被編輯的對象是否是名爲 "PANEL-LOT" 的對象。 sparam 是 OnChartEvent() 函數的一個參數,它包含了觸發事件的對象名稱。
string lot = ObjectGetString(0,sparam,OBJPROP_TEXT);
獲取被編輯對象(名爲 "PANEL-LOT")的文本内容。
ObjectGetString() 函數可以用來獲取對象的屬性值,這裏我們獲取的是 OBJPROP_TEXT 屬性,也就是對象的文本内容。
lots = StringToDouble(lot);
這行代碼将剛剛獲取的文本内容 lot 轉換爲 double 類型的數值 lots。
這樣做是因爲在後續的代碼中,需要使用這個數值進行手數計算操作。
接下來我們會添加完判斷後得到了一個完整的事件判斷邏輯:當點擊BUY按鈕時,我們下一個多單,反之亦然。

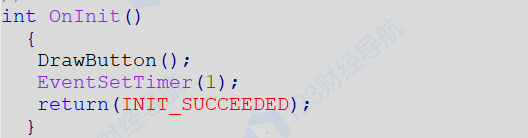
最後一步,剛剛創建的對象函數複制到初始化列表中,嘗試一下是否成功。


經曆了這麽長時間的學習,相信有不少同學已經悄悄掌握了大部分基礎知識,從第一章到現在,我們學了EA編程中常用的基本方式方法,到這裏,MQL4編程的基礎課程将告一段落。後續的教程屬于選修部分,不定期的針對疑難問題進行更新,祝大家學習愉快。
删除后无法恢复
删除后无法恢复